Digital Leadership
Start visualizing a perfect digital experience
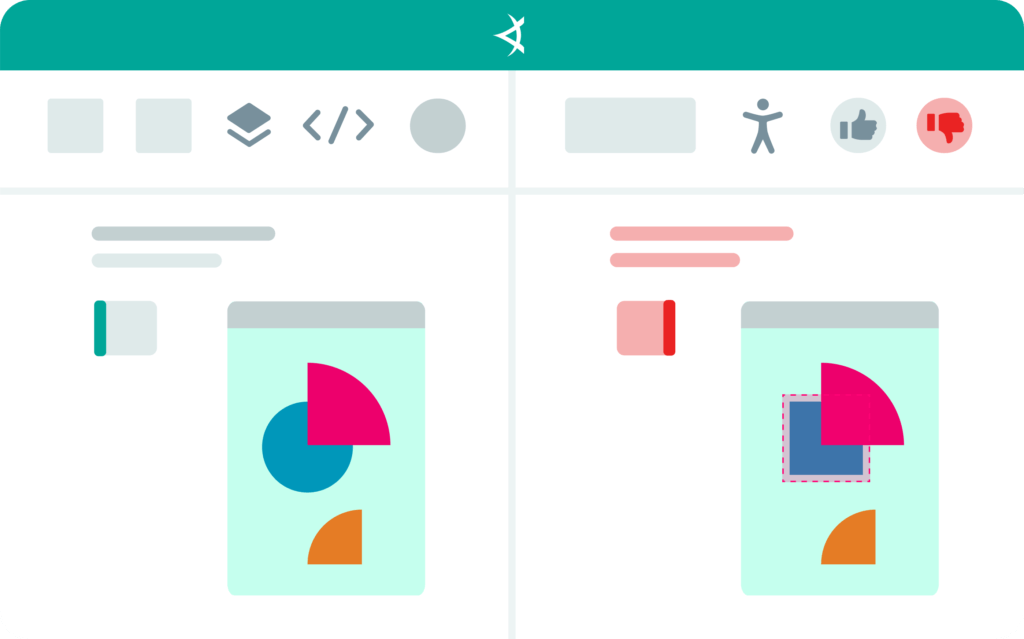
Applitools helps test and validate your applications in a way traditional testing fails to do. Never deploy another functional, visual, or accessibility bug in your product with Applitools Visual AI.

Join thousands of the best frontend teams in the world






Never miss a bug or defect again.
Launch high-quality digital products at lightning fast speeds.
Applitools Visual AI is the fastest way for product delivery teams to create, maintain, and scale their testing to help deliver bug-free web, mobile, or desktop applications.
Test Your Applications Faster
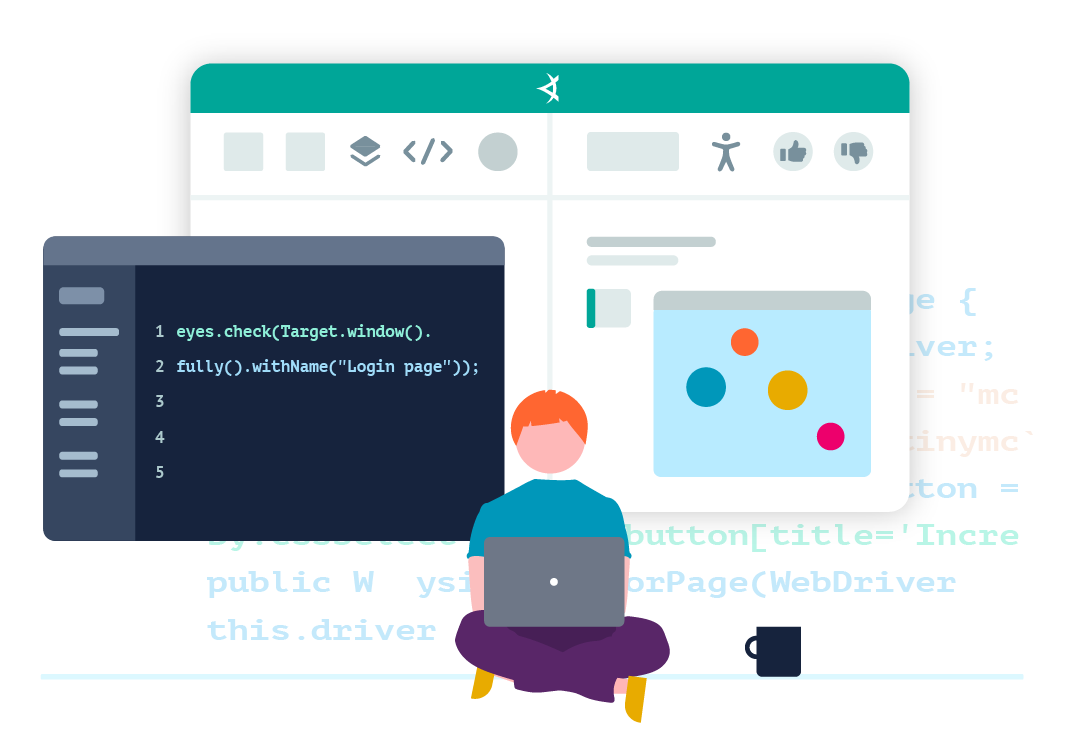
Automatically validate entire pages and screens with a single line of code using Applitools Eyes, then test them on hundreds of browser and device combinations with Appltiools Ultrafast Test Cloud.
Maintain Tests With Less Hassle
Update and maintain tests after changes or made or during A/B tests without need to code them. Non-technical users can maintain entire test suites with just a few clicks using Applitools.
Find Bugs Even Earlier
Test components, screen regions, or entire full-pages for millions of discrepancies that might break your application or crush your brand image.
Common Use Cases for Applitools
Visual Testing
Use Applitools to find visual defects like incorrect layouts, overlapping elements, mismatched colors and more.
Functional Testing
Run end-to-end tests across your most important user scenarios with greater stability and reliability using Visual AI.
Browser Testing
Execute your Applitools Eyes scans on thousands of different browser, screens, and device combinations.
Accessibility Testing
Accessibility testing is more important than ever. Bake accessibility testing into every release with Applitools Eyes.
PDF Testing
Test PDFs with ease at a whole new scale. Validate text-heavy invoices, onboarding documents, and more with Eyes.
Component Testing
Run visual validations on your design-system components stored in Storybook. Shift visual testing left to find bugs faster and cheaper.
Localization Testing
Generate tests for localization testing without having to code each translated assertion. Easily branch tests across multiple languages.
Quickly integrate Visual AI into your testing
Applitools Eyes hooks right into your favorite testing frameworks like Selenium, Cypress, and more or low code tools like Testim.io and Selenium IDE. No need to learn new tools or even create new test cases. Just add a few lines of code to your project.

Validate the UI of any type of application
Applitools can help you test at different layers of your web experience. With our SDK for Storybook testing, you can easily automate visual verification of each component making sure designers and engineers are on the same page. Then, after those blocks are combined together to build full pages, Applitools can easily validate the entire screen. Set the match level to test every single element or just layouts.

Applitools has changed the way we approach QA, making us a faster, more consistent development team, as well as giving us more confidence in the quality of our product with every push to productionAlex Dinari • Age of LearningSenior Front-End Engineer
I love how Applitools Eyes has the smarts to ignore minor visual differences in your components, especially when testing on different browser types where it’s easy for layout to be off by a pixel.Kent C. DoddsJavaScript engineer and creator of TestingJavaScript.com
“The service from Applitools is absolutely top class and definitely one of the main reasons we’ve been keen to remain a user of this tool over any potential competitors.”Sage
Applitools auto-maintenance AI has transformed the repetitive and eye-fatiguing process of analysing results into a streamlined process saving us an incredible amount of time.Marie Drake • News UKPrincipal Test Automation Engineer
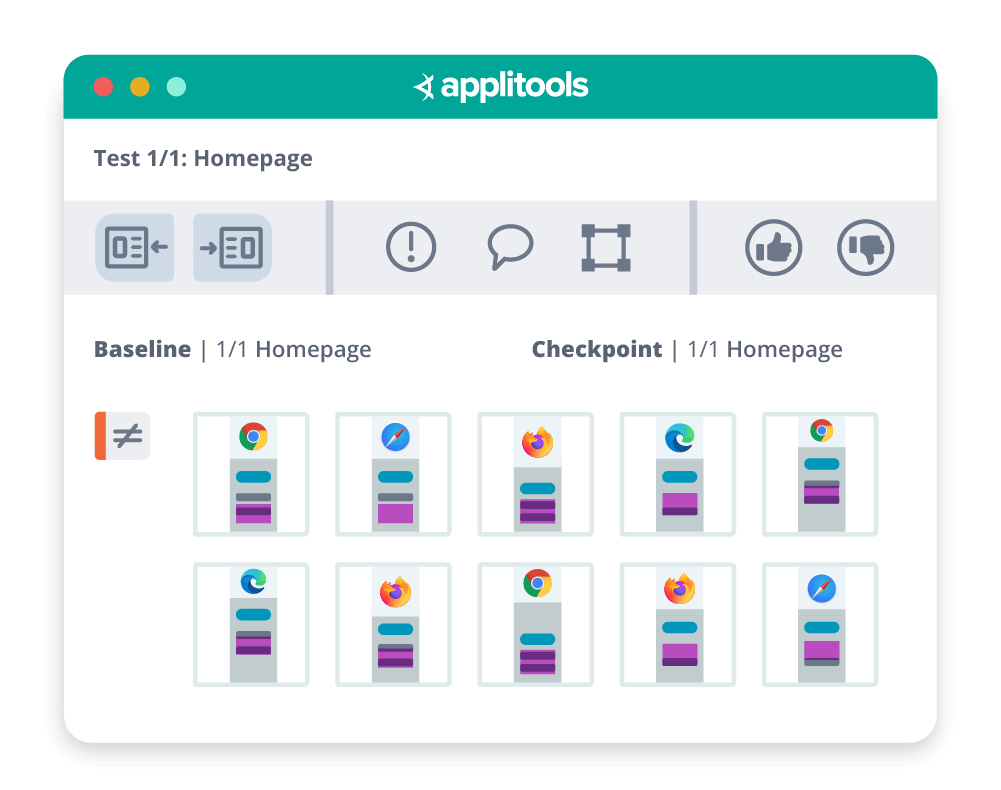
Make sure your app looks perfect on any browser or screen
Cross browser testing at scale has never been faster. The Applitools Ultrafast Grid run your visual tests on hundreds of different browsers, screen-sizes, and orientations in just minutes by using AI to re-render each viewport for maximum reliability and accuracy.
Learn more about the Ultrafast Grid.

Start testing your applications with the power of Visual AI
Replicate The Human Eye
See your app exactly as your customers do to compare your baseline images with incredible speed and accuracy.
Automatic Locator Tracking
DOM locators are difficult to find and flaky over time. Automate functional testing with visual navigation for more reliable testing.
Root Cause Analysis
When a test fails, see exactly what was changed in the DOM at the code level, to make fixes fast and simple.
Localization Testing
Quickly test different location and geo-specific language translations without writing tons of repeat assertions
Spot Real Differences
Easily mark areas in your application UI that you want to ignore from testing to reduce false positives
Integrate Into Your CI/CD
Applitools integrates with your entire development workflow from your functional test framework itself to Git to CI/CD.





