Contrast Advisor
Detect contrast violations with Visual AI Reduce violations, save time, ensure your app is accessible to everyone.
While the ADA requires businesses to take the steps necessary to communicate effectively with customers including those with disabilities, the tools available to identify violations are falling short. At a time where we have become more dependent on technology than ever before, it’s imperative to ensure your business is accessible to all.
Testing applications and websites for WCAG contrast accessibility is a slow, manual process. While the web is partially aided by DOM-based tools, there are no viable solutions to test for contrast in images and native mobile applications, leaving gaps and the door open for potential accessibility violations.

Eliminate contrast violations
As dependency on technology surges, so does the need to deliver an uncompromised user experience. Applitools Contrast Advisor assists accessibility experts and quality teams in identifying potential contrast violations in both the text and images of your web and mobile applications, helping to ensure your technology is more accessible.
Accessibility testing just got better
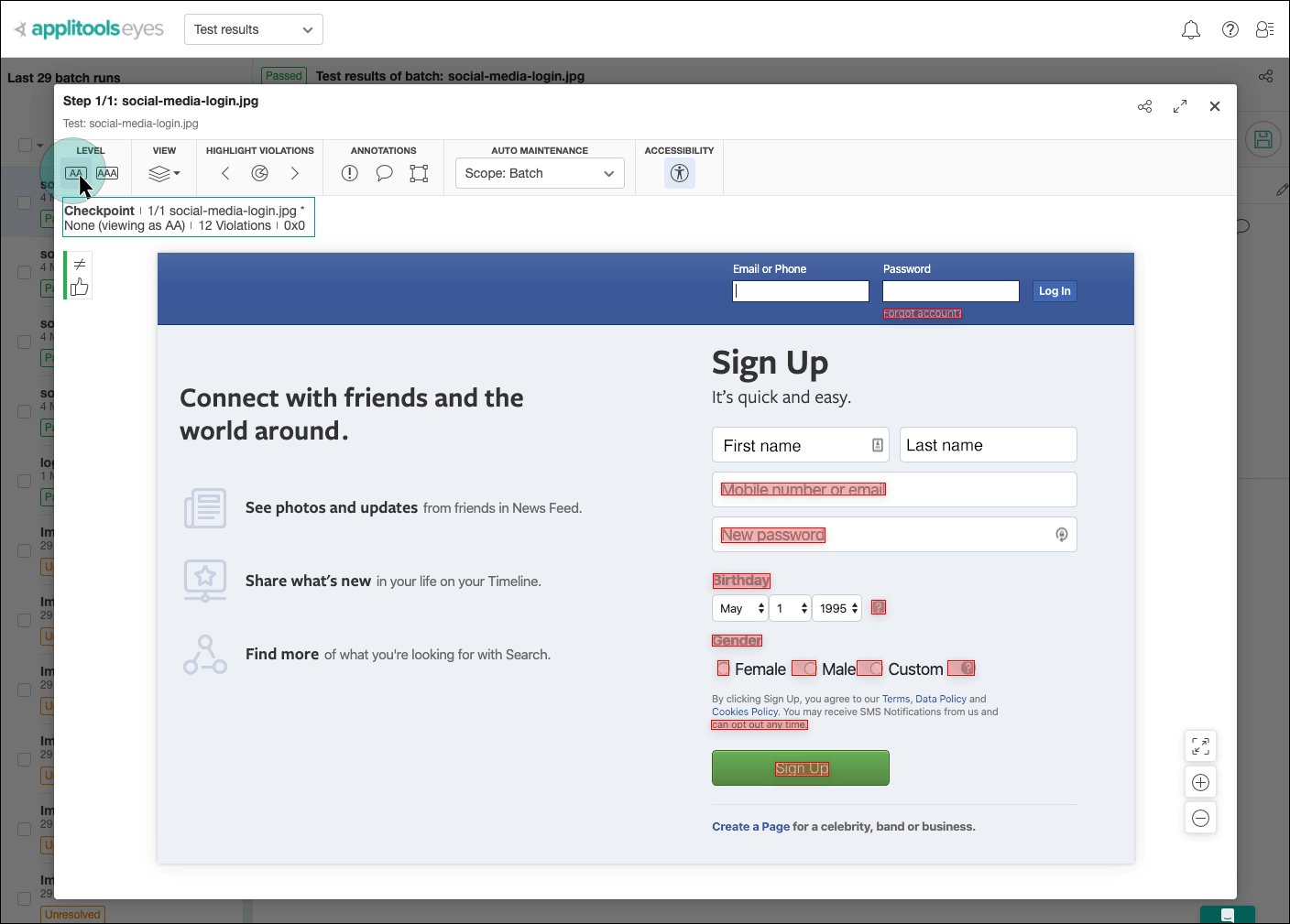
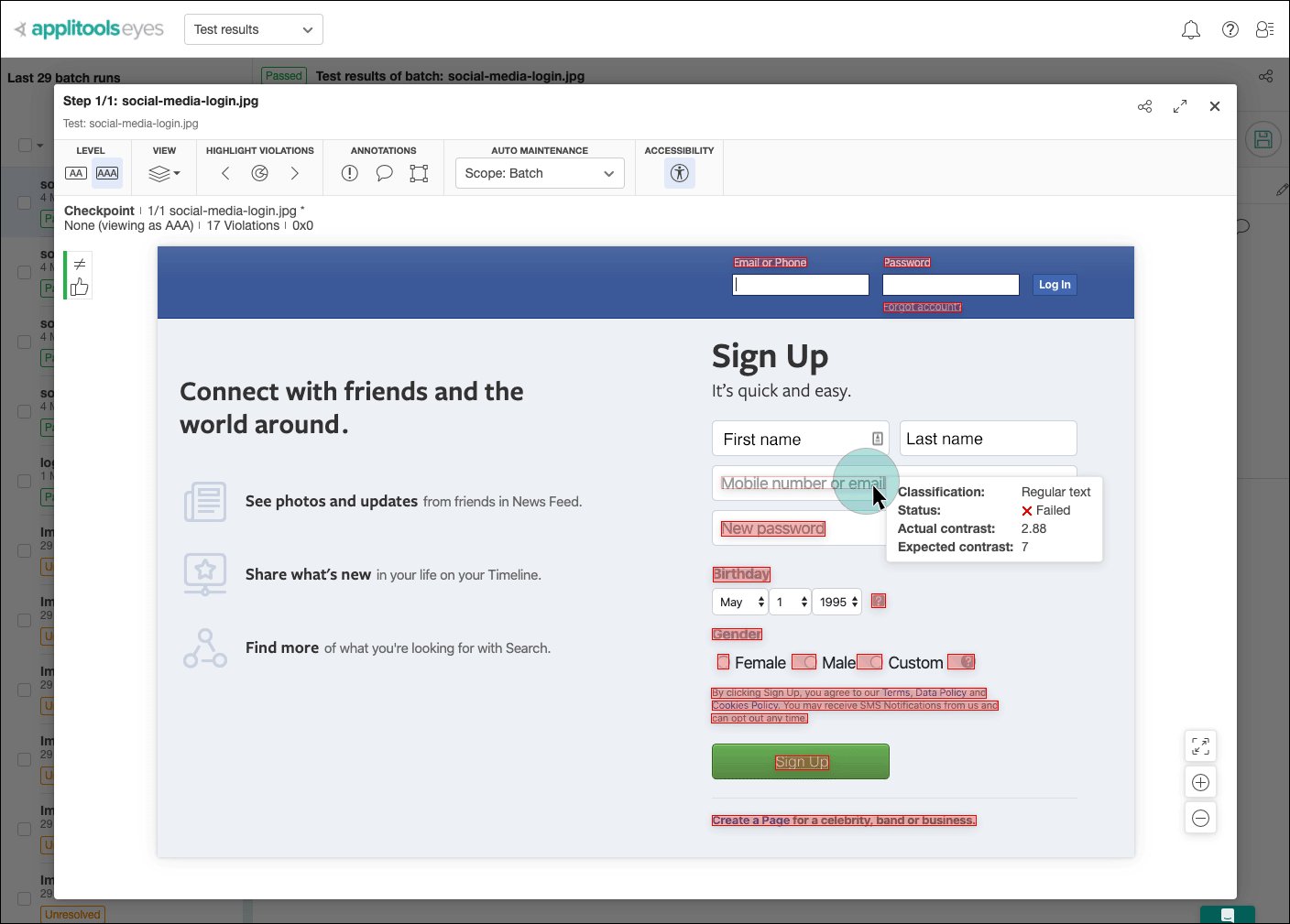
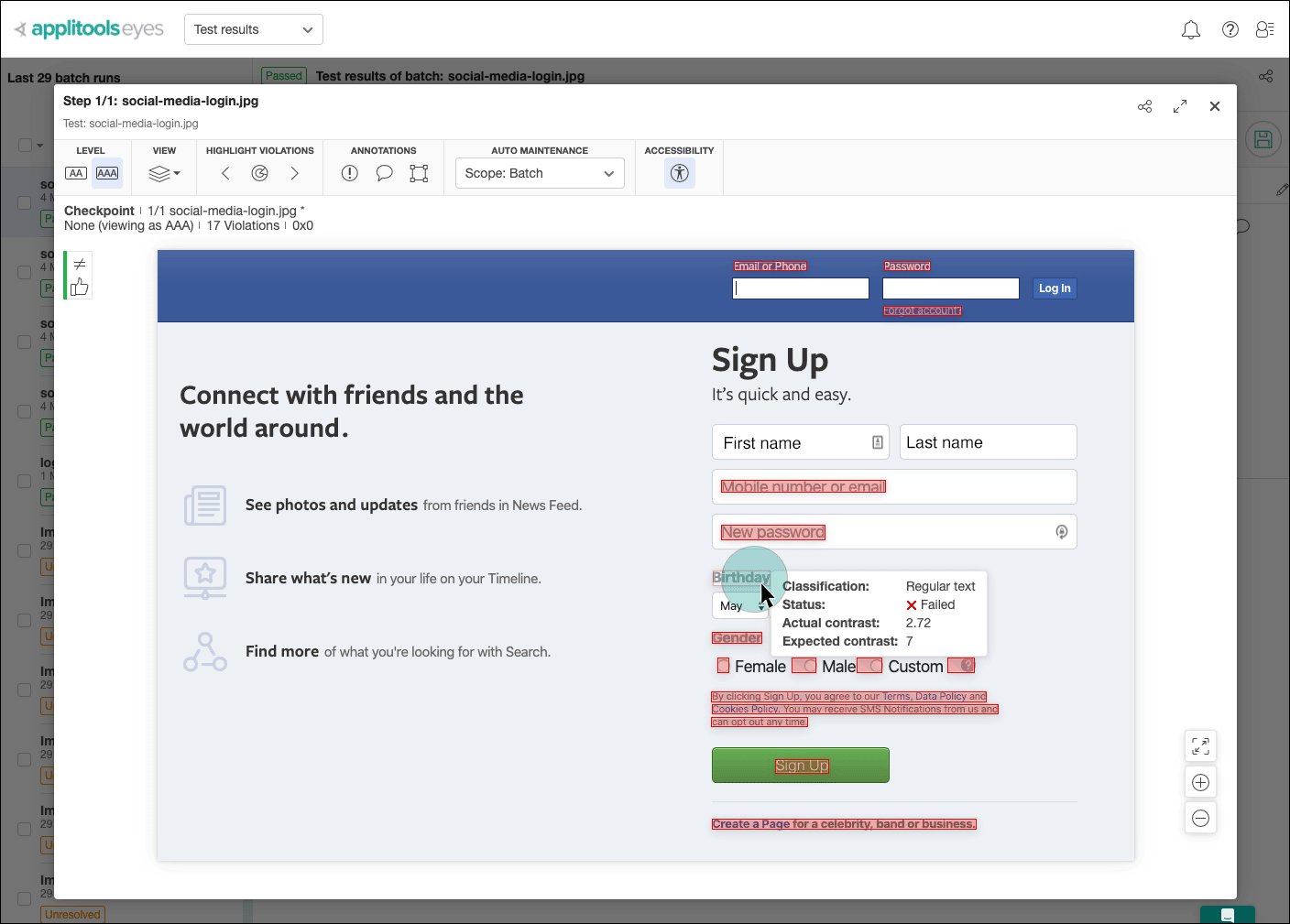
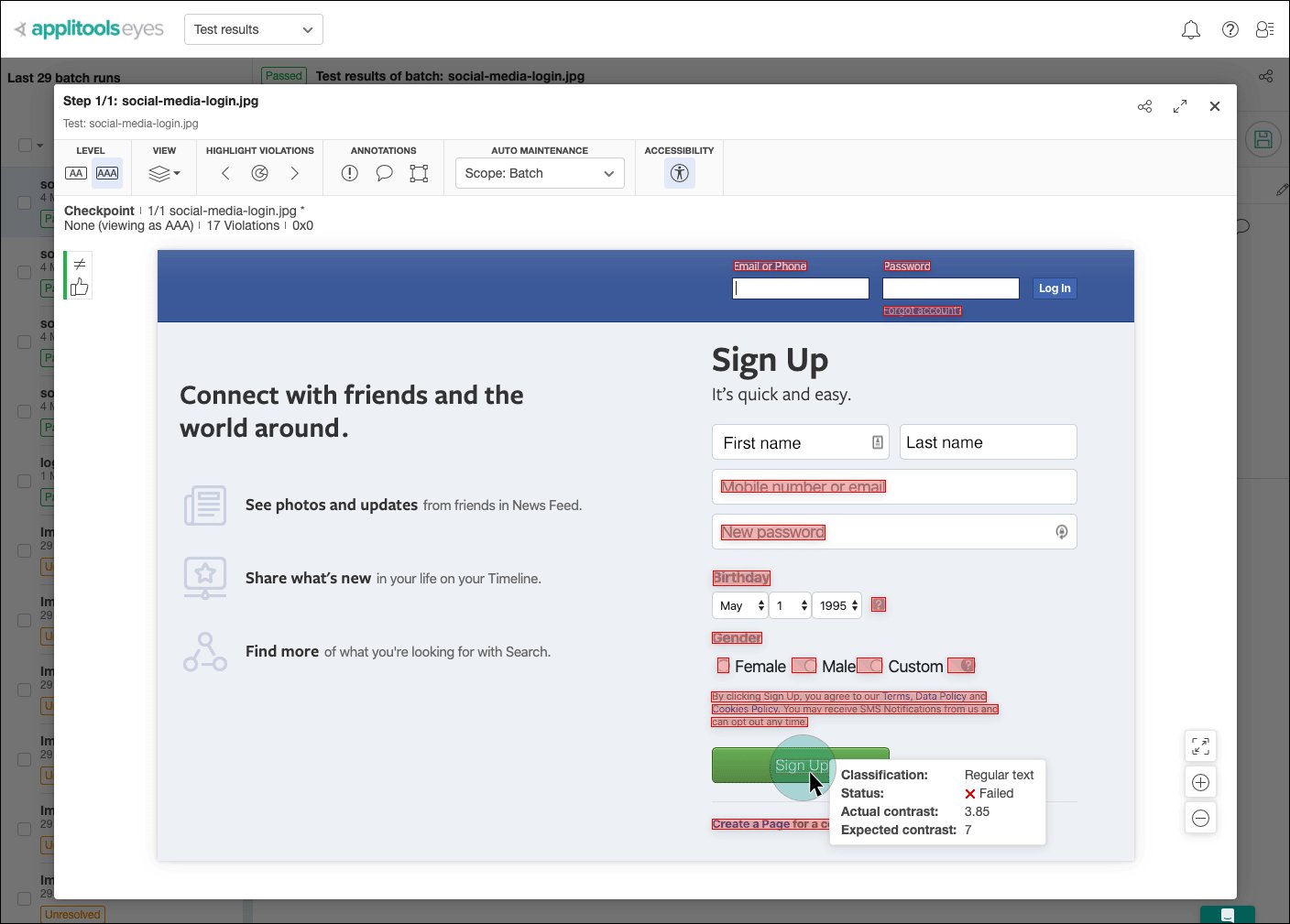
Applitools Contrast Advisor seamlessly integrates into your existing test automation workflow. It applies Visual AI to analyze web and mobile applications for potential contrast accessibility violations. Unlike most solutions, Contrast Advisor can detect contrast ratio in images as well as native mobile applications for a more comprehensive analysis across all screens. Instantly, see how well your application complies with WCAG minimum and enhanced specifications. Applitools Contrast Advisor can improve the efficiency of accessibility experts, test automation engineers, and UI/UX designers by ruling out non-violations to narrow the area of focus and save time.
As an organisation, it is our foremost duty to consider accessibility testing a priority before we release any applications to our end users.Giridhar RajkumarTest Automation & DevOps Consultant
Why choose Contrast Advisor?
Save time
Contrast Advisor helps focus you on the problem areas, ensuring you do not waste time and cycles on areas that require no attention. Plus, we’ve integrated Contrast Advisor directly into Eyes, so there are no time-consuming setup steps or workflow changes. Once enabled, you don’t even need to re-run existing tests – you can jump directly into existing dashboards to begin reviewing results.
Ensure every platform complies
Contrast Advisor is not limited by scanning webpage structure and thus can provide contrast advice for websites, PDFs, UX design mockups, and applications designed for web, mobile web, native mobile, desktop, and more.
Native mobile compliance
As noted by W3C, mobile devices are even more prone to be used in conditions such as strong sunlight that heighten the need for strict contrast compliance. Contrast Advisor’s use of Visual AI vs traditional detection methods allow it to identify possible violations in both native mobile applications, as well as mobile web.
Reduce your exposure to image violations
WCAG specifies minimum contrast ratios of text as well as graphics and user interface components, yet traditional tools cannot detect such violations. Contrast Advisor uses Visual AI to detect contrast ratios in images, graphics, icons, UI components, and plain text.
Ensure WCAG compliance across all browsers
Contrast Advisor can be run with Applitools Ultrafast Grid to render and detect for subtle contrast differences and possible violations across Chrome, Firefox, Safari, Edge, and IE. Contrast Advisor can adhere to both WCAG 2.0 and the newer 2.1 standards. This includes options for ‘AA – contrast minimum’ and the stricter ‘AAA – contrast enhanced’.



