Functional Testing
Traditional QA only tests a portion of a user’s journey – make testing complete with Visual AI.
Catch more bugs in less time to ship high quality websites and applications with ease thanks to the impact of Visual AI-powered functional testing.
Write Tests Faster
Functional testing requires you to automate the browser or device and validate through tedious, unreliable assertion code. Visual testing removes the need for asserting any single element and automatically tests the entire page or region.
Increase Test Coverage
No need to set up local grids or test less to remove the bottleneck that traditional QA often results in. Applitools Ultrafast Test Grid and Native Mobile Grid run tests by re-rendering in parallel, drastically reducing any time spent running tests.
Catch More Bugs
Adding visual tests to your automation scripts enables you to catch more bugs with less effort. Applitools Eyes can spot visual and functional differences across versions of your app using the power of Visual AI.






Why is Visual AI the new way to do functional testing?
It’s a better way to write functional tests
With the Visual AI in Applitools Eyes, you no longer write assertions focused on just one object. Instead, one call to our SDK — eyes.checkWindow() — captures your entire web page or mobile app screen, then sends it to our visual AI for analysis.
No more writing line after line of assertion code. Your test scripts become much simpler — and much easier to maintain. And you can detect all bugs, even complex layout issues like in our Instagram example.


It’s a better way to debug functional tests
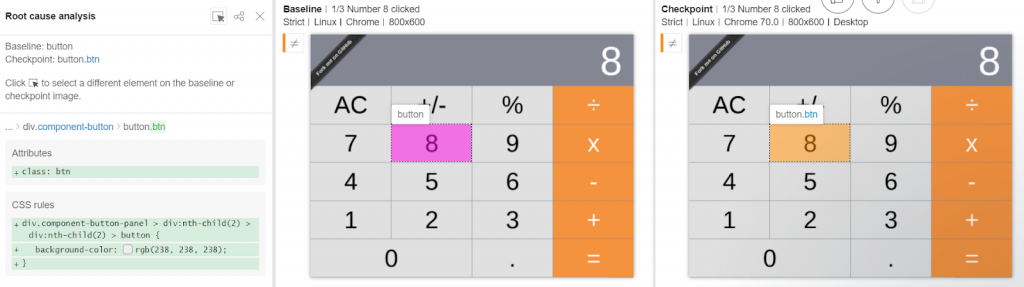
For web app bugs, our Root Cause Analysis displays the DOM and CSS differences that underpin visual differences. This slashes debugging time from hours to mere minutes. Here’s an example of it in action:
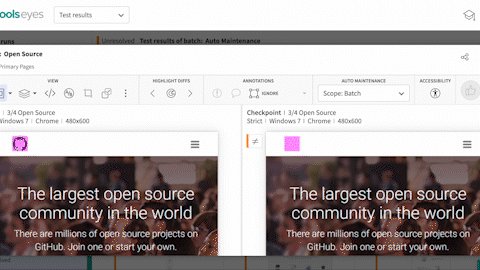
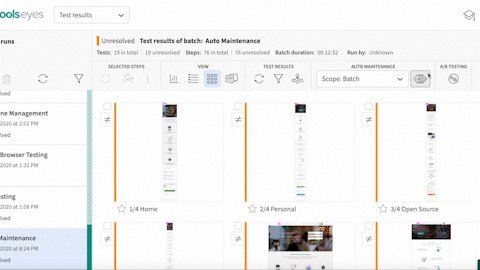
It’s a better way to run functional tests
Visual AI takes a different approach to app changes — whether good (new features) or bad (bugs).
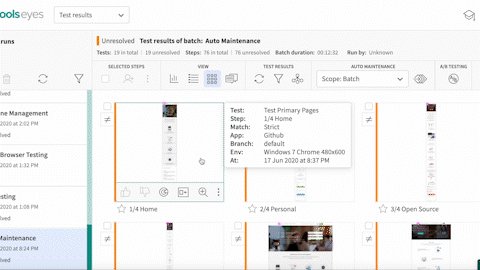
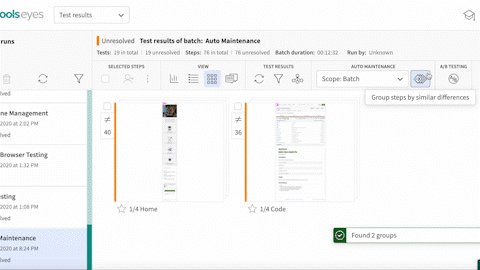
Instead of forcing you to maintain your test scripts by fine-tuning assertions and constantly adding new ones, Applitools Eyes groups all similar changes that it finds across multiple screens of your app.
You then specify whether each change is expected or an unexpected bug, with one button click. This is a lot quicker than reading through assertion code to update locators and labels. What previously took you an hour for one page now takes seconds for multiple pages.

It’s a better way to maintain functional tests
Visual AI takes a different approach to app changes — whether good (new features) or bad (bugs).
Instead of forcing you to maintain your test scripts by fine-tuning assertions and constantly adding new ones, Applitools Eyes groups all similar changes that it finds across multiple screens of your app.
You then specify whether each change is expected or an unexpected bug, with one button click. This is a lot quicker than reading through assertion code to update locators and labels. What previously took you an hour for one page now takes seconds for multiple pages.
Functional testing has never been more powerful using Visual AI
Replicate The Human Eye
See your app exactly as your customers do to compare your baseline images with incredible speed and accuracy.
Automatic Locator Tracking
DOM locators are difficult to find and flaky over time. Automate functional testing with visual navigation for more reliable testing.
Root Cause Analysis
When a test fails, see exactly what was changed in the DOM at the code level, to make fixes fast and simple.
Localization Testing
Quickly test different location and geo-specific language translations without writing tons of repeat assertions
Spot Real Differences
Easily mark areas in your application UI that you want to ignore from testing to reduce false positives
Integrate Into Your CI/CD
Applitools integrates with your entire development workflow from your functional test framework itself to Git to CI/CD.
Thanks to Applitools Visual AI & Ultrafast Grid, we are able to quickly catch browser specific defects that our functional tests cannot. Applitools has proven to be essential in validating that our application is production ready and that our customers’ experience is unrivaled.Joe Emison • Branch InsuranceCo-founder & CTO
We use Applitools with great success. Integrates really nicely with a lot of frameworks, in our case Protractor.Antonio Jovanovic • Capital OneSoftware Engineering Manager
At Pushpay, our success stems from a technology-forward culture which drives our behaviour, how we solve problems, and what tools we use to solve them. Since partnering with Applitools over 5 years ago, we have been able to improve quality, gain productivity and thus save time and money. We could not be more pleased with the efficiency boost our team has experienced since adopting Applitools and more recently, the Ultrafast Grid.David Corbett • PushpayDirector of Engineering



